
Из этого видеоурока Вы узнаете как очень легко создать красивое, качественное меню для Вашего сайта с использованием каскадных таблиц стилей CSS. Меню, которое мы будем делать в уроке, может быть горизонтальным и вертикальным. Программа, которая Вам понадобится в этом уроке, лежит здесь.

Внимание! Если урок у Вас не запускается, то убедитесь, что в системе есть поддержка flash. О том, как правильно устанавливать flash плеер в систему для разных браузеров (Internet Explorer, Opera, Firefox) написано здесь.
В этом 6-ти минутном уроке я показываю процесс создания красивой кнопки для сайта.

Внимание! Если урок у Вас не запускается, то убедитесь, что в системе есть поддержка flash. О том, как правильно устанавливать flash плеер в систему для разных браузеров (Internet Explorer, Opera, Firefox) написано здесь.
Когда каркас Вашего сайта имеет не фиксированную ширину в пикселях, а задается в процентах, то в этом случае появляются проблемы с созданием шапки сайта. О том, как эти проблемы решать, я рассказываю в этом видеоуроке.

Внимание! Если урок у Вас не запускается, то убедитесь, что в системе есть поддержка flash. О том, как правильно устанавливать flash плеер в систему для разных браузеров (Internet Explorer, Opera, Firefox) написано здесь.
В этом уроке Вы узнаете как очень просто и быстро можно создать 4 типа 3D обложек для Ваших нужд.
В этом методе Вам не понадобится искать каких-то дополнительных action скриптов для Фотошопа, не понадобится возиться с установкой дополнительных плагинов и программ.
Всё, что понадобится Вам для создания 3D коробочки это графическое изображение, которое Вы хотели бы видеть на её лицевой стороне, а также соединение с Интернетом.
Платить за создание этих коробочек не нужно.

Внимание! Если урок у Вас не запускается, то убедитесь, что в системе есть поддержка flash. О том, как правильно устанавливать flash плеер в систему для разных браузеров (Internet Explorer, Opera, Firefox) написано здесь.
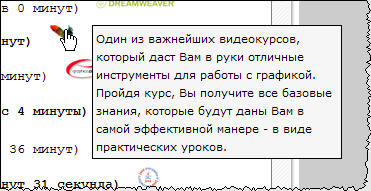
В этом уроке показана работа со скриптом, с помощью которого Вы можете создавать на своем сайте всплывающие подсказки к различным элементам.
Пример работы скрипта:

Скрипт, который Вам понадобится лежит здесь(файла нет поскольку сайт неработает), а видеоурок Вы сможете скачать, нажав кнопку ниже.
Внимание! Урок записан в формате swf и для воспроизведения у Вас в системе должна быть поддержка flash. О том, как правильно устанавливать плеер в систему для разных браузеров (Internet Explorer, Opera, Firefox) написано здесь.
Этот урок был сделан мною по просьбе многих подписчиков, которые по каким-либо причинам испытывают трудности при установке этого элемента на сайт.
Форма пригодится Вам, если Вы хотите получить обратную связь от своих подписчиков, сделать простую форму заказа Ваших услуг или продуктов и т.д.
Но предупреждаю сразу - лучше смотреть этот урок, предварительно ознакомившись с HTML и желательно конечно иметь свой сайт на хостинге с поддержкой PHP.

Внимание! Если урок у Вас не запускается, то убедитесь, что в системе есть поддержка flash. О том, как правильно устанавливать flash плеер в систему для разных браузеров (Internet Explorer, Opera, Firefox) написано здесь.
Теперь Вы сможете создавать меню для своих сайтов прямо через Интернет! При этом, на его создание у Вас будет уходить максимум 10 минут.
Идея этого сервиса очень проста. Все менюшки создаются на основе CSS (каскадные таблицы стилей, которые применяются при создании сайтов) по Вашим данным, которые Вы вносите в специальные поля ввода.

Внимание! Если урок у Вас не запускается, то убедитесь, что в системе есть поддержка flash. О том, как правильно устанавливать flash плеер в систему для разных браузеров (Internet Explorer, Opera, Firefox) написано здесь.
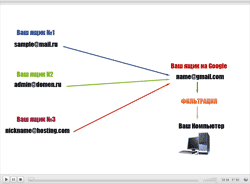
В этом уроке Вы узнаете как раз и навсегда избавиться от проблем со спамом.
Метод, который я показываю в данном видеоуроке используется мной уже около полугода и доказал свою эффективность.
При этом у Вас может быть сколько угодно ящиков, все они будут фильтроваться от спама.
Потенциальный спам не удаляется, а складывается в спец. папку, в которую Вы время от времени можете заглядывать и доставать оттуда письма, которые попали в спам по ошибке.

Внимание! Если урок у Вас не запускается, то убедитесь, что в системе есть поддержка flash. О том, как правильно устанавливать flash плеер в систему для разных браузеров (Internet Explorer, Opera, Firefox) написано здесь.
Видеоурок по созданию отличного слайдшоу на Вашем сайте. Сам скрипт, который Вам понадобится лежит здесь.
Пример готового слайдшоу, можете посмотреть здесь.

Сразу скажу, это не те слайдшоу, которые делаются из цифровых
фотографий с целью их последующего просмотра на бытовом DVD плеере или
на экране компьютера. Это скрипт для создания слайдшоу на сайте.
При этом, особенность этого скрипта заключается в том, что с помощью него на одной странице сайта можно разместить сколько угодно слайдшоу!
Внимание! Если урок у Вас не запускается, то убедитесь, что в системе есть поддержка flash. О том, как правильно устанавливать flash плеер в систему для разных браузеров (Internet Explorer, Opera, Firefox) написано здесь.
Из этого видеоурока Вы узнаете, как добиться интересного эффекта, увеличения картинки при клике на ней.
Посмотреть работу скрипта в действии, можно здесь.
Внимание! Если урок у Вас не запускается, то убедитесь, что в системе есть поддержка flash. О том, как правильно устанавливать flash плеер в систему для разных браузеров (Internet Explorer, Opera, Firefox) написано здесь.
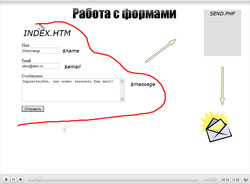
В этом видеоуроке я за один раз ответил на множество вопросов по дизайну формы обратной связи для Ваших сайтов. Ведь часто получается так, что стандартный дизайн элементов любой HTML формы не вписывается в общий дизайн сайта. Поэтому, перед разработчиком появляется задача по изменению внешнего вида элементов формы. В этом уроке Вы узнаете как и что нужно делать, чтобы придать форме такой вид, который Вам нужен.

Внимание! Если урок у Вас не запускается, то убедитесь, что в системе есть поддержка flash. О том, как правильно устанавливать flash плеер в систему для разных браузеров (Internet Explorer, Opera, Firefox) написано здесь.
Из этого видеоурока Вы узнаете, как очень легко создать таблицы со скругленными углами. В последнее время это вошло в моду, и вопросы о том, как сделать такое чудо стали поступать всё чаще. Если интересно, качайте, смотрите, учитесь.
Примеры:

Делается этот эффект очень просто и быстро.
В этом видеоуроке Вы познакомитесь с двумя инструментами, которые пригодятся Вам при создании сайтов. Первый из них позволяет делать так называемые "графические цитаты", которые представляют собой графическое изображение части любого сайта, с сохранением работоспособных ссылок.
Пример: Моей супруге по почте часто задают вопрос - "А где секретный раздел на Вашем сайте?". Для ответа на этот вопрос я могу сделать такую графическую цитату:

Заметьте, что ссылка на изображении рабочая.
Второй инструмент позволяет быстро скруглять любые изображения, которые могут быть расположены как на Вашем компьютере, так и на любом сайте. Изображение загружается Вами в этот инструмент, там оно преобразуется, и Вы можете его сохранить к себе уже в измененном виде.
При этом можно задавать радиус скругления, уменьшать изображение, менять фон уголков и т.д.
Пример:
До

После

В принципе это можно сделать и в Фотошопе, но когда его нет, или когда человек им не владеет, то этот онлайн сервис будет в самый раз.
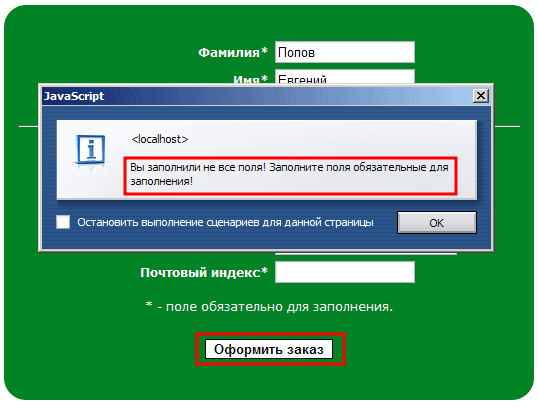
Если на Вашем сайте есть форма обратной связи или форма заказа продукции, то скорее всего в ней есть поля, обязательные для заполнения.
Как проверить заполнены ли все обязательные поля формы перед отправкой?
Ответ на этот вопрос Вы найдете в этом видеоуроке.

В этом уроке мы с Вами разберем один очень простой, но очень эффективный способ установки системы поиска на Ваш сайт.
За время своей деятельности я неоднократно убеждался в том, что поиск является очень важным элементом сайта.
Во-первых, с помощью поисковой формы люди смогут быстрее найти ту информацию на Вашем сайте, за которой они пришли.
Во-вторых, анализируя информацию о том, что люди ищут на Вашем сайте, Вы сможете черпать множество идей для создания нового контента.
Какие решения по установке поиска на сайт вообще существуют?
Поиск по сайту можно реализовать с помощью специальных скриптов, которые Вы ставите отдельно и через администраторский модуль настраиваете.
Если Ваш сайт написан на PHP, а большая часть информации хранится в базе данных, то поиск можно написать самому.
Если ни первый ни второй вариант Вам не подошли, можно воспользоваться готовым решением от крупных поисковых машин (Google, Yandex и т.д.).
Именно третий способ я и рассмотрел в видеоуроке. Этот способ является самым универсальным и подходит даже для обычных HTML сайтов. Единственное условие использование такого поиска в том, что Ваш сайт должен быть проиндексирован той поисковой машиной, чей поиск Вы собираетесь ставить.

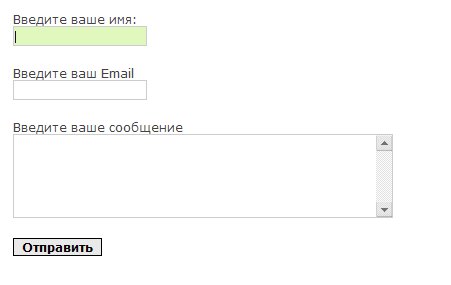
В этом видеоуроке мы с Вами продолжим работу с формой обратной связи.
Если Вы помните, в предыдущем выпуске мы учились проверять заполнены ли все поля формы.
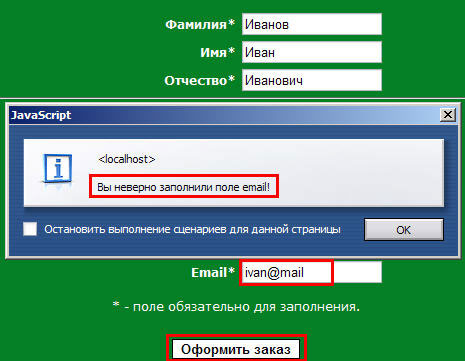
Теперь настало время научиться проверять правильность заполнения поля email адреса.
Если эту проверку не делать, то у Вас может возникнуть неприятная ситуация, когда человек при заполнении своего email забыл указать @, либо .ru не дописал, пропустил или ещё что-то. В итоге, заказ принят, а связаться с человеком невозможно.
Из данного видеоурока Вы узнаете, как избежать этой ситуации и предупредить пользователя о неверно введенном email ещё до отправки заказа.
Если урок не хочет скачиваться по основной ссылке, то попробуйте воспользоваться резервной.
Пример работы проверки:

Из этого видеоурока Вы узнаете, как быстро скрыть определенный элемент сайта от глаз посетителей.
По сути сам элемент будет находиться на сайте, но видно его не будет. Этот прием может пригодиться Вам для скрытия счетчика посещаемости или другого подобного элемента.

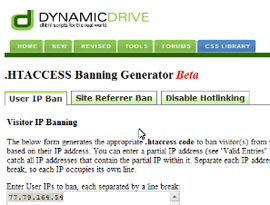
В этом уроке Вы узнаете о трех инструментах, которые призваны защитить Ваши сайты.
Первый инструмент запрещает доступ к Вашему сайту с определенных IP адресов. Как Вы знаете, любой компьютер, с которого напрямую выходят в сеть Интернет имеет свой уникальный IP.
При этом, когда мы загружаем какой-нибудь сайт, наш браузер обменивается информацией с тем сервером, где этот сайт расположен. При обмене, в числе прочих параметров передается и IP адрес.
Если Вы знакомы с PHP, то Вам не составит труда этот IP определить.

Таким образом, если на Вашем сайте завелся нежелательный посетитель и Вам известен его IP адрес (диапазон адресов), то с помощью этого инструмента Вы сможете заблокировать ему доступ на сайт.
Второй инструмент блокирует переходы на Ваш ресурс с других сайтов. У меня, например, была ситуация, когда один партнер дал ссылку на мой минисайт по продаже одного из моих дисков в системе накрутки посещений. В тот день на минисайт зашло около 7000 посетителей (накрутчиков), из-за которых чуть не упал сервер и из-за которых сделал мне предупреждение за чрезмерную нагрузку.
Естественно, ни одной продажи мне эти псевдопосетители не принесли.
Чтобы знать как действовать в подобной ситуации, смотрите урок и обратите внимание на второй инструмент.
Третий инструмент - это хотлинк защита. С помощью него Вы огородите себя от такой ситуации, при которой изображения и файлы Вашего сайта, незаметно используются владельцами других сайтов. При этом на сервер Вашего хостера ложится дополнительная нагрузка, которой Вы можете даже не подозревать.
В общем все три инструмента очень полезны, смотрите, запоминайте и используйте!
Если Вы давно хотели обзавестись своим блогом, но не знали как его открыть и наполнять, то эта серия из 4-х бесплатных видеоуроков для Вас.
 В
первом уроке мы с Вами будем устанавливать скрипт блога Wordpress на
сервер. Скопируем необходимые файлы, создадим базу данных и т.д.
В
первом уроке мы с Вами будем устанавливать скрипт блога Wordpress на
сервер. Скопируем необходимые файлы, создадим базу данных и т.д.
Во втором уроке Вы научитесь менять дизайн Вашего блога, выбирая тему оформления из более чем 400 вариантов, представленных на официальном сайте скрипта блога.
В третьем уроке мы рассмотрим основные принципы работы с админкой блога. Научимся писать новые заметки на блог, создавать рубрики для ссылок, создавать статичные страницы и т.д.
И наконец, в последнем уроке Вы узнаете о замечательном способе наполнения Вашего блога, не заходя на сайт. Мы поставим специальную программу, где Вы будете писать свои заметки примерно также, как Вы пишите письма своим друзьям, а потом по нажатию одной кнопки, заметка появится на Вашем блоге автоматически.
Общая продолжительность 4-х видеоуроков - 30 минут. Так что, открытие собственного блога не займет у Вас много времени.
Все ссылки на дополнительные материалы (скрипт и спец. программа) также включены.
Вес - 0,28 Мб.
 Если Вы занимаетесь созданием сайтов, то данный урок будет Вам интересен.
Если Вы занимаетесь созданием сайтов, то данный урок будет Вам интересен.
Здесь Вы узнаете о специальном плагине для браузера Mozilla Firefox, который позволяет проделывать следующие вещи:
- Отключать все ява-скрипты на странице;
- Отключать все цвета;
- Блокировать все всплывающие окна;
- Отключать прием Cookies;
- Смотреть содержимое Cookies;
- Смотреть сайт с использованием разных таблиц стилей;
- Смотреть последовательность тэгов, которые формируют любой элемент сайта;
- Смотреть сводную информацию по всем CSS-таблицам сайта;
- Смотреть различную информацию по формам;
- Смотреть все цвета в формате #xxxxxx, которые использованы на сайте;
- Выделять (подсвечивать) на сайте конкретные элементы (таблицы, изображения, ссылки, ролики, заголовки и т.д.)
- Включать направляющие для проверки точности выравнивания элементов;
- Добавлять специальную сетку для проверки расстановки элементов;
- Проверять HTML- и CSS-код сайта на соответствие стандартам, а если он не соответствует стандартам, то сразу видеть место, где допущены ошибки;
- Смотреть исходный код страницы;
- Назначать на редактирование исходного кода Ваш любимый редактор;
- И многое другое...
Плагин - бесплатный.
Попробуйте его в деле, возможно, именно он станет Вашим главным помощником в создании сайтов.
 В одном из выпусков своего журнала я давал серию видеоуроков по движку для создания сайтов-блогов Wordpress.
В одном из выпусков своего журнала я давал серию видеоуроков по движку для создания сайтов-блогов Wordpress.
После того выпуска мне начали поступать просьбы примерно такого характера:
"Отличный урок. Я как раз искал себе движок для сайта и присматривался к WordPress. Узнал полезные мелочи в настройке. Но есть две мелочи, которые не дают спокойно жить:
1. Как написать внизу блога свою фразу вместо стандартной "Блог ... создан на WordPress и т.д."?
2. Как вставить на блог рекламу AdSence?"
Этот видеоурок можно считать ответом на поставленные вопросы. Если Вам это интересно, то скачивайте, смотрите и используйте.
 Этот
урок у меня есть и в текстовом варианте, но вопросы продолжают
поступать, и поэтому я решил сделать ещё и видеоурок по этой теме.
Этот
урок у меня есть и в текстовом варианте, но вопросы продолжают
поступать, и поэтому я решил сделать ещё и видеоурок по этой теме.
Что такое редирект и где он может пригодиться?
Редирект - это автоматическое перенаправление посетителя с адреса "А" на адрес "Б".
В моей практике я использую редирект в случае перемещения какой-то страницы.
Кроме этого, редирект может пригодиться участникам партнерских программ. Когда Вы участвуете в партнерке, то Вам дают партнерскую ссылку, которую желательно защитить редиректом перед использованием.
Если редирект Вам нужен, но Вы не знаете, как его реализовать, то этот урок - для Вас.
 Меня много спрашивали о том, как вставить на страницу сайта красивую фотогалерею для презентации каких-то товаров или услуг.
Меня много спрашивали о том, как вставить на страницу сайта красивую фотогалерею для презентации каких-то товаров или услуг.
В этом видеоуроке я решил рассказать об этом.
При этом, когда я подбирал скрипт для реализации этой галереи, мне попалось много разных вариантов, начиная с самой простой CSS-галереи до продвинутых скриптов со своей админкой и возможностью создавать целые сайты в виде коллекций фотогалерей.
Так что, если эта тема Вам интересна и Вы хотели бы увидеть и другие скрипты по созданию фотогалерей на сайте, то пишите в комментарии, возможно, в следующем выпуске я сделаю ещё один урок, только уже по другому скрипту.
Что же касается данной фотогалереи, то она привлекла меня своей красотой и простотой в реализации. Ничего лишнего, просто и со вкусом.
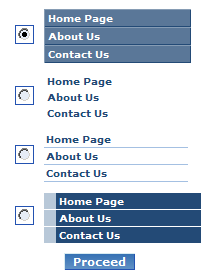
 Совсем недавно мне попался отличный генератор качественных CSS-меню.
Совсем недавно мне попался отличный генератор качественных CSS-меню.
На сайте представлено множество образцов, из которых Вы сможете выбрать подходящий именно Вам.
Кроме этого, понравившееся Вам меню Вы можете видоизменять по своему вкусу. Изменениям поддаются многие параметры:
- Ширина
- Высота
- Вертикальный или горизонтальный стиль
- Цвет ссылок (в нормальном состоянии и при наведении)
- Фоновый цвет
- Рамки
- Отступы (и внутренние и внешние)
После того, как все параметры отрегулированы, Вы можете сохранить данное меню к себе на компьютер отдельным архивом и использовать все исходники для внедрения в Ваш сайт.
 История создания этого урока очень проста.
История создания этого урока очень проста.
Увидев на одном сайте классную фишку, я решил узнать, как она делается.
Узнал, сделал. Результат мне очень понравился, и я решил показать Вам, как добиться того же.
А смысл урока в том, что с помощью нового сервиса reformal.ru Вы можете добавить на свой сайт "копилку идей".
В эту копилку Вам будут поступать идеи по улучшению Вашего сайта от Ваших же посетителей.
После установки данного инструмента на своем сайте ruseller.com я всего за 1-2 недели получил около 30 советов по улучшению моего сайта.
При этом все идеи накапливаются, и посетитель сайта может не только оставить новую идею, но и проголосовать за уже оставленные.
В общем, классный сервис, рекомендую Вам его использовать и улучшать свои сайты по тем направлениям, которые Вам подскажут Ваши посетители.
 В
этом уроке мы с Вами научимся внедрять на страницы сайта всем
известный аудиоплеер, который позволяет проигрывать mp3-файлы на
страницах сайта.
В
этом уроке мы с Вами научимся внедрять на страницы сайта всем
известный аудиоплеер, который позволяет проигрывать mp3-файлы на
страницах сайта.
Особенно полезен этот плеер будет тем, кто планирует размещать на сайте подкасты.
Устанавливается плеер очень просто, а сам код весит ничтожно мало.
Имейте в виду, что плеер работает с помощью технологии flash, и поэтому в некоторых случаях можно прямо под плеером делать подпись о том, что если вдруг аудио не играет, установите последнюю версию flash-плеера.
Скачать архив с файлами, необходимыми для урока
 Судя
по тому количеству писем о flash-сайтах, которые поступают в мою
службу поддержки, тема эта достаточно актуальная, и я буду её
постепенно освещать.
Судя
по тому количеству писем о flash-сайтах, которые поступают в мою
службу поддержки, тема эта достаточно актуальная, и я буду её
постепенно освещать.
Первый урок из этой серии я решил посвятить конструктору flash-сайтов wix.com, который позволяет создавать flash-сайты на лету и имеет как бесплатный, так и платный вариант.
Если использовать бесплатную версию, то это больше подходит для создания flash-презентаций или чего-то подобного. Такой сайт будет расположен на сервере wix.com и внизу сайта будет небольшая рекламная полоска.
Пример сайта, который можно сделать через этот сервис в бесплатном аккаунте, Вы можете посмотреть здесь:
http://www.wix.com/ruseller/ruseller
В самом видеоуроке будет показано, как создать такой сайт с нуля.
В конструкторе много интересных возможностей по вставке различных мультимедиа-фрагментов (видео, аудио, анимация), а также большой выбор готовых шаблонов, на основе которых Вы можете создавать свои flash-сайты достаточно быстро.
Возможно, скоро появится программа от этих же разработчиков, которая позволит делать подобные flash-сайты без использования их сайта.
 Однажды
на каком-то западном сайте я смотрел видеоурок по теме сайтостроения и
в конце увидел рекламу той программы, с помощью которой он был
сделан.
Однажды
на каком-то западном сайте я смотрел видеоурок по теме сайтостроения и
в конце увидел рекламу той программы, с помощью которой он был
сделан.
Оказалось, что это была бесплатная утилита от известной фирмы TechSmith, которая создала такие любимые мной программы, как Camtasia Studio и SnagIt.
Утилита эта называется Jing и является, по сути, лайт-версией Camtasia Studio.
Основное назначение программы - это запись видео с экрана компьютера "без заморочек".
Т.е. Вы запускаете программу, указываете область записи, пишете урок, нажимаете кнопку Stop, немного ждете, пока программа закачает Ваше видео на специальный сервер и всё.
Ссылка на видео - уже в Вашем буфере обмена, откуда Вы можете её вставить хоть в аську, хоть в e-mail-письмо.
Я уже успел привыкнуть к этому "видео без заморочек", т.к. теперь через скринкаст можно гораздо проще объяснить человеку какую-то задачу или ответить на вопрос, чем пытаться на пальцах объяснить это же через текст.
Но без минусов, бесплатная версия, как всегда не осталась.
Из того, что я заметил, длительность видеозаписи ограничена пятью минутами, и нельзя напрямую загружать отснятое видео на youtube.com (в платной версии такая возможность есть).
 С помощью этого видеоурока Вы научитесь быстро создавать небольшие сайты из готовых CSS-шаблонов.
С помощью этого видеоурока Вы научитесь быстро создавать небольшие сайты из готовых CSS-шаблонов.
Если Вам срочно нужно создать небольшой сайт в качестве презентации какого-то товара или просто сделать сайт-визитку для своей компании, то это, как раз, - Ваш случай.
Весь процесс состоит из нескольких шагов:
1. Выбирайте подходящий шаблон из огромного числа вариантов на любой вкус и цвет.
2. Запускайте урок и по нему редактируйте выбранный шаблон под себя.
3. Полученный результат выкладывайте на хостинг.
Кстати, эти шаблоны сделаны исключительно на связке HTML+CSS.
 Помню,
года два назад искал решение: как же сделать такой красивый эффект
плавного увеличения изображения, который используется во многих западных
интернет-магазинах.
Помню,
года два назад искал решение: как же сделать такой красивый эффект
плавного увеличения изображения, который используется во многих западных
интернет-магазинах.
Тогда я его так и не нашел.
Сегодня же такой скрипт существует и работает он даже лучше того, который я когда-то искал.
Скрипт называется Highslide.
При просмотре видеоурока Вам понадобится сам скрипт.
Скачать скрипт Highslide с примерами
Примеры использования
Пройдитесь по представленным ниже примерам и выберите тот, что Вам нужен.
Для его использования смотрите видеоурок и применяйте его на своих ресурсах:
Highslide JS без галереи
Галереи
В HTML
 На днях обновился замечательный скрипт, который называется Sypex Dumper.
На днях обновился замечательный скрипт, который называется Sypex Dumper.
Этот скрипт позволяет в считанные секунды сделать качественную резервную копию базы данных Вашего сайта.
Наличие свежих копий таких баз, должен иметь каждый уважающий себя владелец сайта.
Ситуации бывают разные и у меня уже были случаи, когда я просыпаюсь утром, пробую загрузить сайт, а он не грузится....
Благодаря таким резервным копиям я в считанные минуты восстановил работоспособность своего сайта.
А если бы не было резерва? Годы труда коту под хвост..
Резервные копии (бэкапы) - это ваша страховка от несчастного случая, который может произойти с Вашим сайтом. Если Вы еще их не делаете, то мой Вам совет - начните делать их с сегодняшнего дня!
На протяжении всего времени существования Вашего сайта Вы убедитесь, что это на самом деле очень важно.
 Началось все с того, что мой сайт для тех, кто изучает фотошоп, начал сильно нагружать сервер, и на нем стала появляться 503-я ошибка.
Началось все с того, что мой сайт для тех, кто изучает фотошоп, начал сильно нагружать сервер, и на нем стала появляться 503-я ошибка.
Сначала я не обращал на неё внимания, т.к. появлялась она очень редко и особых проблем не доставляла.
Но потом, по мере роста посещаемости сайта, она стала появляться все чаще и чаще, и народ начал жаловаться, а некоторые люди даже перестали заходить на сайт из-за этого.
Я крепко призадумался, начал изучать эту ошибку и выяснил, что это - ничто иное, как перегрузка сервера, т.е., проще говоря, в тот момент, когда ему не хватает ресурсов на обработку запроса от пользователя, он просто напросто отказывает юзеру в запросе и выплевывает ошибку 503, как бы говоря: "подождите, я занят".
В итоге мы начали "копать" сайт и выяснять, что же у нас там так нагружает сервер.
В процессе раскопок мы нашли несколько мест, в которых сайт работал неоптимально и кушал неоправданно много ресурсов.
Кроме этого я обратил внимание на вопрос оптимизации изображений и был просто поражен, когда увидел, что некоторые страницы сайта из-за плохой оптимизации весят на полмегабайта больше, чем должны!
Как я это проверил? С помощью специального сайта, о котором и пойдет речь в этом видеоуроке.
Также, в процессе поиска информации на тему оптимизации сайта, я нашел полезный ресурс: webo.in
Там можно вбить в форму адрес Вашего сайта, и он выдаст Вам вердикт, где его можно оптимизировать и за счет чего.
 Когда я записывал свой курс по блогам на движке Wordpress, я естественно записывал его, используя последнюю версию движка.
Когда я записывал свой курс по блогам на движке Wordpress, я естественно записывал его, используя последнюю версию движка.
Но Интернет очень динамичная среда и новые версии популярных скриптов выходят очень часто. Wordpress не стал исключением и зная это, в курсе я пообещал, что как только выйдет новая версия, я запишу урок о том, как обновить блог с более старой версии на новую.
Пришло время отвечать за свои слова, поэтому к этому выпуску я подготовил урок по обновлению блога до последней версии.
Вообще для меня тема обновления - двоякая. С одной стороны есть хорошее правило "Если все нормально работает - не трогай", а с другой - это проблемы с безопасностью у старых версий.
Поэтому здесь надо искать компромисс. Либо постоянно обновляться и, возможно, из-за этого где-то жертвовать стабильностью, либо работать на предыдущих стабильных версиях движка с чувством страха из-за того, что знаешь, что у твоего блога могут быть проблемы с безопасностью.
 В
последнее время сразу несколько людей начали активно просить меня
показать, как делается основа сайта с тенью по бокам, что придает ему
некую объемность.
В
последнее время сразу несколько людей начали активно просить меня
показать, как делается основа сайта с тенью по бокам, что придает ему
некую объемность.
Для опытных пользователей этот момент не должен вызывать вопросов, но вот начинающим это может пригодиться.
В этом видеоуроке Вы узнаете как сделать минисайт с эффектом объема.
Пример минисайта, который мы будем делать в этом уроке, Вы можете посмотреть здесь.
В этой серии уроков Вы узнаете о том как установить на свой сайт систему онлайн-поддержки пользователей.
Возможно, Вы уже видели подобные скрипты на различных сайтах. Они позволяют пообщаться с оператором в реальном времени, если он в данный момент онлайн или просто оставить ему сообщение, если он оффлайн.


Скрипт серьезный, поэтому я разбил весь процесс на 3 этапа. В первом уроке мы подготовим все необходимое для работы скрипта, закачаем его на сервер и установим скрипт.
Во втором уроке мы пройдемся по основным настройкам скрипта, добавим нового оператора и попробуем скрипт в деле.
В последнем уроке Вы узнаете, как менять внешний вид кнопки онлайн оператора, а также о windows программе, которая умеет оповещать Вас о том, что кто-то желает с Вами пообщаться.
P.S. При записи данных уроков, моя программа записи случайно переключилась с основного микрофона на встроенный в компьютер, поэтому качество звука здесь на четверку и плюс есть небольшое эхо.
![]() Скачать "Скрипт онлайн-поддержки пользователей на сайте". Часть 1.
Скачать "Скрипт онлайн-поддержки пользователей на сайте". Часть 1.
![]() Скачать "Скрипт онлайн-поддержки пользователей на сайте". Часть 2.
Скачать "Скрипт онлайн-поддержки пользователей на сайте". Часть 2.
![]() Скачать "Скрипт онлайн-поддержки пользователей на сайте". Часть 3.
Скачать "Скрипт онлайн-поддержки пользователей на сайте". Часть 3.
Давно уже меня терзают этой темой - "Как сделать форму без перезагрузки", "Как сделать комментарии без перезагрузки?" и другими подобными вопросами.
Тема эта непростая сама по себе, а надо было еще сделать так, чтобы её поняли и усвоили те люди, которые посмотрят урок.
На подготовку только этой серии уроков у меня ушел целый день работы. Но я чувствую, что это было не зря и уроки Вам очень понравятся.
В итоге я записал 4 видеоурока, в которых мы по шагам с помощью специальной инструкции и схемы будем разбирать все премудрости создания формы обратной связи без перезагрузки страницы.
Там в конце даже домашнее задание есть :)
Но скажу сразу - урок не для новичков. Если Вы не знакомы с HTML и совсем не ориентируетесь в PHP то Вам будет сложновато. Хотя...попробуйте, может быть и получится.
Работу этой формы Вы можете оценить здесь.
Урок 1 - Создаем основу
Длительность: 8 мин. Размер: 7,2 Мб.
|
Урок 2 - Главные шаги
Длительность: 20 мин. Размер: 16,7 Мб.
|
Урок 3 - Доп. поле
Длительность: 10 мин. Размер: 9,3 Мб.
|
Урок 4 - Дизайн
Длительность: 7 мин. Размер: 5,9 Мб.
|
 Скачать инструкцию по установке, схему работы и доп. материалы
Скачать инструкцию по установке, схему работы и доп. материалы
Сегодня мы будем разбирать одну большую тему, о которой меня много и часто спрашивают.
Вопрос звучит примерно так: "Как нарисовать сайт в Фотошопе и как его потом сверстать в реально работающий сайт?"
До недавнего времени у меня совсем не было желания освещать данную тему, т.к. она достаточно большая и неоднозначная, ведь для каждого нового сайта процесс рисовки и верстки все равно будет отличаться.
Но примерно месяц назад один славный парень по имени Felix Boyeaux создал урок по созданию сайта (дизайн+верстка) с нуля.
И даже несмотря на то, что мы разберем создание дизайна и верстки только для одного сайта, я уверен, что эти уроки дадут Вам полезные знания именно по принципам создания дизайна и верстки. Там на самом деле много интересных моментов.
Весь процесс разбит на две большие части:
1. Дизайн сайта в Фотошопе
2. Кодирование сайта с помощью HTML+CSS+jQuery
В данном цикле видеоуроков мы разберем первую часть. В следующем - вторую.
Но имейте в виду, что работы будет много, ведь только на то, чтобы записать на видео первую часть у меня ушло 11 видеоуроков.
Итак, начнем!
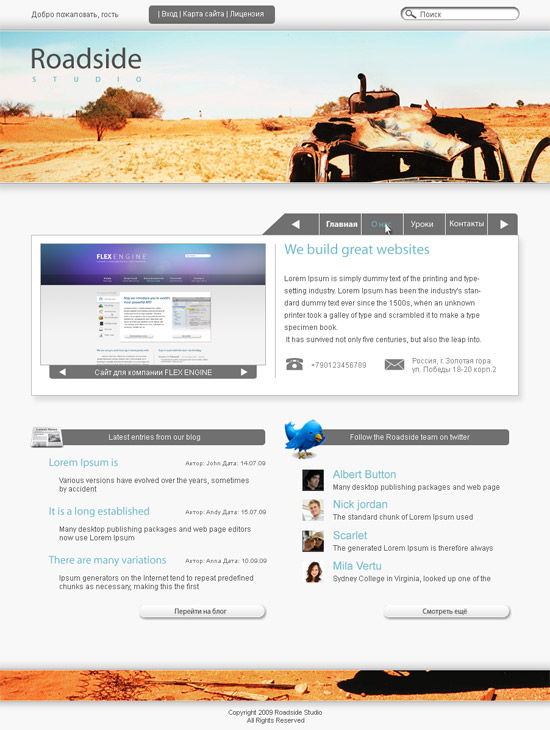
Вот итоговый сайт, который мы с Вами будем делать

Урок 1. Введение, подготовка нового документа и его разметка

Продолжительность: 12 мин 36 сек | Размер: 25 Мб
Урок 2. Создаем верхнюю часть сайта

Продолжительность: 20 мин 9 сек | Размер: 28,3 Мб
Урок 3. Создание шапки и логотипа

Продолжительность: 11 мин 22 сек | Размер: 16,7 Мб
Урок 4. Создание области контента

Продолжительность: 9 мин 54 сек | Размер: 16 Мб
Урок 5. Работаем над центральной частью сайта

Продолжительность: 9 мин 17 сек | Размер: 14,6 Мб
Урок 6. Создаем блок слайдшоу

Продолжительность: 10 мин 26 сек | Размер: 11,4 Мб
Урок 7. Создаем текстовый блок напротив слайдшоу

Продолжительность: 12 мин 31 сек | Размер:16,2 Мб
Урок 8. Рисуем навигационные вкладки

Продолжительность: 16 мин 57 сек | Размер: 27,2 Мб
Урок 9. Создаем блок для вывода записей с блога

Продолжительность: 22 мин 33 сек | Размер: 36 Мб
Урок 10. Создаем блок твиттера

Продолжительность: 16 мин 16 сек | Размер: 26,5 Мб
Урок 11. Создаем футер и копирайты, исправляем ошибки

Продолжительность: 13 мин 43 сек | Размер: 26,4 Мб

Дополнительные материалы

PSD-исходник
Сегодня мы продолжим нашу работу и перейдем от нарисованного в первом цикле видеоуроков макета к реально работающему сайту, который сверстан с помощью HTML, CSS и jQuery.
Кликните по ссылке или по картинке выше, чтобы посмотреть рабочую версию сайта
Вторая часть курса оказалась значительно больше первой, поэтому я решил разбить её на 3 блока, чтобы её легче было качать.
Первый блок.
В этом архиве Вы найдете уроки с 1-го по 9-й.
Урок 1. Подготовка к работе.
Урок 2. Разбиваем макет на блоки и кодируем верхнюю панель.
Урок 3. Пишем HTML код шапки сайта.
Урок 4. HTML-код для навигационной панели.
Урок 5. Создаем основу центрального блока.
Урок 6. Пишем HTML-код для блоков "блог" и "твиттер".
Урок 7. Создаем второстепенные таблицы стилей CSS.
Урок 8. Создаем основную таблицу стилей и подключаем к ней второстепенные.
Урок 9. Готовим изображения для кодирования верхней панели.
Второй блок.
Уроки с 10-го по 15-й.
Урок 10. Работаем с CSS-кодом верхней панели.
Урок 11. Пишем CSS-код шапки сайта.
Урок 12. Переходим к CSS-правилам для блока с основным контентом.
Урок 13. Создаем основу центрального блока.
Урок 14. С помощью CSS приводим блок слайдшоу и сообщения к нужному виду.
Урок 15. Готовим спрайт для навигационного меню.
Третий блок.
Уроки с 16-го по 22-й.
Урок 16. Кодируем навигацию на основе спрайта.
Урок 17. Пишем CSS-код для модуля блога.
Урок 18. Пишем CSS-код для модуля твиттера.
Урок 19. Кодируем футер.
Урок 20. Javascript, jQuery, Cufon.
Урок 21. Включаем слайдшоу с помощью jQuery cycle plugin.
Урок 22. Выравниваем фоновые изображения по центру.

Дополнительные материалы (скрипты, изображения, таблицы стилей)
Ответы на частые вопросы Ваших потенциальных клиентов обязательно должны присутствовать на Вашем сайте. Это выгодно и Вам и Вашим потенциальным клиентам.
1. Вы тратите меньше времени на обработку почты.
2. Ваши клиенты могут сразу получить ответ на интересующий их вопрос.
Если Вы уже давно хотели сделать такой раздел на своем сайте, но не знали как это лучше организовать, то сегодня Вы получите в свои руки отличное решение, которое позволит Вам создать раздел с ответами на частые вопросы, работающий без перезагрузки.
Для этих целей мы будем использовать скрипт - скач- или с сайта - Accordion 2.0
Ниже Вы можете скачать 2 видеоурока, в которых показано как этот скрипт устроен и как его установить на Ваш сайт.
Урок 1 - Установка
Длительность: 7 мин. Размер: 7,5 Мб.
|
Урок 2 - Настройка
Длительность: 7 мин. Размер: 7,5 Мб.
|
Пример уже работающей системы Вы можете посмотреть здесь.
 Что же такое jQuery?
Что же такое jQuery?
Если говорить коротко, то jQuery позволяет Вам манипулировать различными объектами на странице и совершать с ними различные действия.
Для того, чтобы Вы могли определить, стоит ли изучать эту технологию, я подготовил два примера, которые Вы можете посмотреть, щелкнув по ссылкам ниже.
Если Вы решили, что это Вам интересно и может пригодиться, то дальше Вы можете узнать о том, какая информация вошла в каждый из первых 4-х уроков этого курса.
В первом уроке миникурса мы с Вами подготовим необходимую среду для работы с библиотекой jQuery.
Во втором уроке этого курса мы научимся подключать библиотеку jQuery к страницам нашего сайта, и реализуем ту часть первого примера, в которой используется эта библиотека.
В уроке номер три мы будем готовиться к реализации второго примера, а в четвертом уроке мы этот самый второй пример реализуем.
![]() Скачать "JQuery - что это такое, и с чем его едят". Часть 1.
Скачать "JQuery - что это такое, и с чем его едят". Часть 1.
![]() Скачать "JQuery - что это такое, и с чем его едят". Часть 2.
Скачать "JQuery - что это такое, и с чем его едят". Часть 2.
![]() Скачать "JQuery - что это такое, и с чем его едят". Часть 3.
Скачать "JQuery - что это такое, и с чем его едят". Часть 3.
![]() Скачать "JQuery - что это такое, и с чем его едят". Часть 4.
Скачать "JQuery - что это такое, и с чем его едят". Часть 4.
 |
В этом уроке мы будем учиться создавать модальные окна на Вашем сайте.
Что это за окна такие и где их можно использовать, Вы можете посмотреть в этом примере.
Я думаю, Вы уже видели подобные вещи на многих сайтах и, возможно, даже задумывались над тем как это делается...
А делается это с помощью плагина Fancybox, который работает с помощью уже знакомой нам javascript-библиотеки jquery.
Если этот плагин Вам понравился, и Вы хотите узнать о нем больше, то советую еще заглянуть сюда.